YouTube動画をWebサイトに埋め込むとき、横幅・縦幅の調整や自動再生ができるってご存知ですか?
最近、自社サイトにYouTube動画を埋め込む企業が増えています。
動画は文字よりも情報量が多いため、マーケティングにおいてとても効果的です。
しかし、以下のような疑問をお持ちの方もいるでしょう。
-
そもそもYouTube動画はどうやって埋め込むの?
-
ページ幅に合わせて横幅を調整できるの?
-
見てほしい部分だけを再生できるの?
そこで今回は、YouTube動画をWebサイトに埋め込む方法について解説します。
また、横幅・縦幅の調整や自動再生など、知っておくと便利な機能も紹介。
たくさんの埋め込み方法がわかるので、ぜひご一読を。
目次
YouTubeを埋め込むメリット

メリット①サーバへの負担が少ない
1つ目のメリットは、サーバへの負担が少ないことです。
YouTube動画の埋め込みは、Webサイトに動画を直接アップしているわけではありません。
だからサーバの負担軽減になり、表示速度も落ちないのです。
逆に動画を直接Webサイトにアップすると、サーバに大きな負担をかけてしまいます。
その結果動画の読み込みの時間がかかり、他の画像やテキストの表示速度が遅くなります。
これではユーザーはストレスを感じ、サイトから離脱してしまうでしょう。
YouTube動画を埋め込むことでサーバへの負担を下げ、ユーザーがストレスなく閲覧できるのです。
メリット②自社サイトとYouTubeの両方への流入が期待できる
2つ目のメリットは、自社サイトとYouTubeの両方への流入が期待できることです。
YouTubeのMAU数は全世界で20億人以上(2020年3月時点)、日本国内では6500万人以上(2020年9月時点)といわれています。
これは動画サイトの中では圧倒的な数字です。
つまり、自社サイトと企業のYouTubeチャンネル両方を活用することで、YouTubeという巨大な市場からの流入を期待できます。
反対に、自社サイトからYouTubeチャンネルに流入し、登録者数の増加につながることもあります。
メリット③ページの滞在時間が長くなり、SEOに有利になることがある
ユーザーが自社サイトのYouTube動画を視聴してくれると、ページ滞在時間が長くなってSEOで有利になることがあります。
滞在時間の長いページは「質の高いページ」と見なされやすい特徴があります。
確実にSEOの順位が上がるわけではありませんが、試す価値は十分あるでしょう。
YouTube動画のWebサイトへの埋め込み方法

YouTube動画をWebサイトに埋め込む最も基本的な方法は、YouTubeから「埋め込みコード」を取得する方法です。
HTMLコードを使いますが、HTMLの知識がなくても簡単にできます。
手順は以下の通りです。
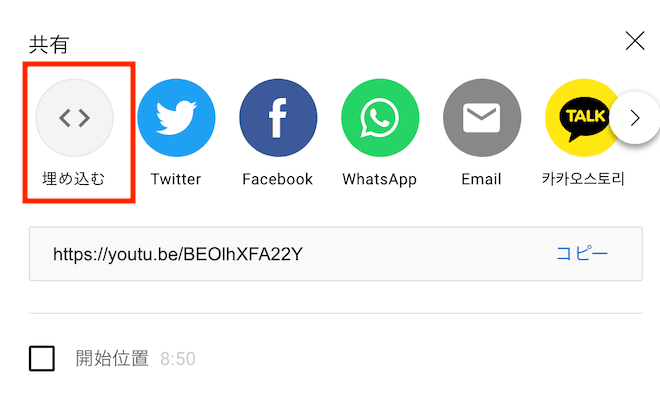
①YouTube動画の「共有」をクリックする

②するとこのような画面が表示されるので「<埋め込む>」をクリック

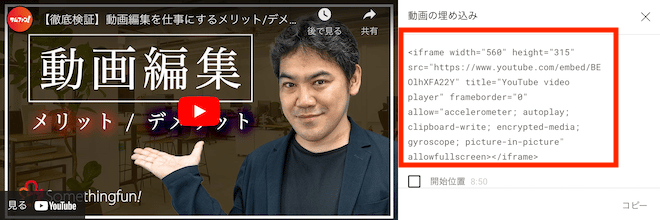
③コードをコピー

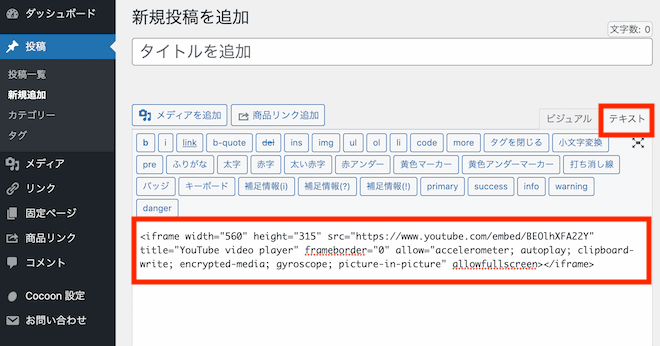
④コピーした埋め込みコードを自社サイトに貼り付ける
※WordPressの場合、テキストモードに切り替えて貼り付けましょう

YouTube動画をレスポンシブ対応させた埋め込み方法

これは、レスポンシブ対応することで防げます。
レスポンシブ対応とは、デバイスによってレイアウトが変わるWebサイトのことです。
YouTube動画をレスポンシブ対応させるためには、埋め込む動画のIDとレスポンシブ対応の埋め込みタグを使用します。
コードに書き加えますが、難しい作業ではありません。
先ほどの動画の埋め込みコードを用いて解説します。

動画IDはURLの「=」の後の文字列、画像の下線の部分です。
ふつう、埋め込みコードは下記のようになっています。
<iframe width=”560″ height=”315″
src=”https://www.youtube.com/embed/[YouTubeの動画ID]”
title=”YouTube video player” frameborder=”0″
allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
この[YouTubeの動画ID]の部分に、先ほど赤色の下線を引いた動画IDを入力します。
<iframe width=”560″ height=”315″
src=”https://www.youtube.com/embed/BEOlhXFA22Y”
title=”YouTube video player” frameborder=”0″
allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
動画によってはすでに埋め込みコードに動画IDが書かれたものもあります。
しかし、念のためWebサイトに埋め込む前に確認しておきましょう。
知っておくと便利なYouTube動画の埋め込み設定

うまく活用することで、効果的な動画の見せ方ができます。
横幅・縦幅を調整する
YouTube動画をそのままWebサイトに埋め込むと、サイトの幅に微妙に足りなくて「気持ち悪い」と感じることもありますよね。
そんなときは、横幅を調整しましょう。
下記の埋め込みコードのwidth=”XXX” height=”YYY”の部分をサイトの幅に合うように調整します。
今回取り上げている動画は、以下のようになっています。
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
例えば、このアスペクト比を横幅760、縦432にしたい場合は「width=”760″ height=”432″」とします。
YouTube動画のアスペクト比は16:9なので、それに合わせるのがいいでしょう。
チャンネル内のおすすめ動画を表示する
動画の再生が終わると関連動画が表示されます。
ここで他のチャンネルの動画が表示されると、そちらに気を取られてユーザーが離脱してしまうことがあります。
しかし、コードを追記することで、同じチャンネル内のおすすめ動画を表示できるのです。
やり方は埋め込みコードの動画URLの後ろに「?rel=0」と入力するだけです。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?rel=0” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
他の動画を見てもらえるチャンスなので、ぜひ活用しましょう。
動画を自動再生させる
記事を開くと動画を自動再生するコードもあります。
埋め込みコードの動画URLの後ろに「?autoplay=1」と入力します。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?autoplay=1” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
もし再生されない場合は「&mute=1」を追記すると再生される場合があるので、試してみてください。
動画を途中から再生させる
動画を途中から再生させたい場合は、動画URLの後ろに「?start=秒数」を追記します。
例えば30秒のところから再生したい場合は「?start=30」と書きます。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?start=30” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
動画を途中で停止させる
途中再生の反対で、動画を途中で停止させることもできます。
やり方は動画URLの後ろに「?end=秒数」を追記するだけです。
「?start=秒数」と組み合わせることで、再生開始位置と再生終了位置を指定することができます。
つまり、動画の見てほしい部分のみ再生できるのです。
例えば、30〜60秒の部分を見てほしい場合は、以下のようにコードを追記します。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?start=30&end=60” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
かなり使える機能なので、覚えておくと便利ですよ。
動画をループ再生させる
短めでインパクトのある動画は、ループ再生させることでよりユーザーの印象に残りやすくなります。
動画URLの後ろに「?loop=1&playlist=動画ID」を追記します。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?loop=1&playlist=BEOlhXFA22Y” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
【応用編】YouTube動画の埋め込み設定

字幕の表示と言語を設定する
動画を再生したときに、字幕が表示されるようにすることもできます。
コードは「?cc_load_policy=1」です。
また、字幕の言語設定もできます。
字幕コードの後ろに「cc_load_pref=言語コード」と入力します。
言語コードは日本語なら「ja」、英語なら「en」です。
例えば英語の字幕を入れたい場合は、以下のように追記します。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?cc_load_policy=1&cc_load_pref=en” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
海外にもPRしたい場合は、ぜひ活用してみましょう。
プレイリストを埋め込む
プレイリストを埋め込みたいときは「?listType=playlist&list=プレイリストのURL」を追記します。さらに「&index=数字」と入力すれば、再生したい動画を決められます。
例えば、サムファン!チャンネルのこちらのプレイリストの3番目の動画を再生したい場合は、以下のようにコードを追記します。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?listType=playlist&list=PLW8fbGdGTanGJ7PFOP1MpbqpUhMUWtGGK&index=3” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
アノテーションを非表示にする
アノテーションとは、動画上に表示されるクリック可能なテキストやエリアのことです。
動画を停止しようとクリックしたらアノテーションだと少し面倒ですね。
このアノテーションを非表示にするには、動画URLの後ろに「?iv_load_policy=3」と追記します。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?iv_load_policy=3” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
全画面ボタンを非表示にする
動画の右下にある全画面ボタンも非表示にできます。
コードは「?fs=0」です。
コードは以下のようになります。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?fs=0” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
YouTubeのロゴを非表示にする
あまり使いませんが、実はYouTubeのロゴも非表示にできます。
コードは「?modestbranding=1」です。
ほとんど使わないので「こんな機能もあるんだ」程度の認識でOKです。
【例】
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/BEOlhXFA22Y?modestbranding=1” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
YouTube動画にまつわる相談ならサムシングファンにお任せ

今回はYouTube動画の埋め込み方法と、知っておくと便利な機能について解説しました。
主な機能をまとめておきますね。
- 横幅・縦幅の調整
- 関連動画ではなく、チャンネル内のおすすめ動画を表示する
- 自動再生
- 再生したい部分のみ再生する
- 字幕の表示と言語設定
YouTube動画に関する相談は、サムシングファンにお問い合わせください。
サムシングファンでは、活用を意識した動画制作をしています。
専用スタジオでの収録やクリエイターの派遣など、動画マーケティングのサポートに取り組んでいます。
また、社内の動画マーケティング担当者を育成するサービスも提供。
お問い合わせ、資料請求は無料なので、お気軽にご相談ください。