ホームページを運営していると、サイトのトップページや記事に動画を埋め込みたいことがよくありますよね。
今回は、動画共有サイト「vimeo」にアップロードされている動画をサイト内に埋め込む方法についてご紹介します。
「vimeo」はクリエイター向けの動画共有サイトで、YouTubeなどと比べてハイクオリティな動画作品が多いのが特徴です。
また、ユーザー自身が作った作品以外の投稿を認めていないため、オリジナル性が高い動画が集まっています。
この記事では、vimeoの動画をサイトに埋め込む方法と、埋め込み方をカスタマイズする方法についてご紹介します。
目次
WEBサイトに動画を埋め込むメリット

WEBサイトや記事内に動画を埋め込むことには、様々なメリットがあります。
まず1つ目のメリットは、「文字や画像だけのデザインよりユーザーの目を引きやすい」という点です。
人は動くものに無意識に注意を引かれる習性があるので、静止画や文字ばかりのWEBサイトの中に動画を埋め込んでおくとユーザーの注意を引きつけ、サイトからの離脱を防げます。
また、文字や画像だけでは表現できない雰囲気を伝えられるのも、WEBサイトに動画を埋め込むメリットでしょう。
もう1つのメリットは、「ユーザーの滞在時間を増やせる」という点です。
例えば記事の中に動画を埋め込んでおくことで、動画を再生している時間の分、ユーザーを記事内に滞在させられます。
ユーザーの滞在時間の長さはサイトのSEOにも関係してくるので、動画の埋め込みはSEO対策の観点から見ても効果的と言えるでしょう。
WEBサイトにvimeo動画を埋め込む方法

それでは、WEBサイトにvimeo動画を埋め込む方法をご紹介します。
vimeoアカウントを持っていない方は、無料で新規登録をしましょう。
Googleアカウントでも簡単に登録できます。
動画の埋め込みコードを取得
まずは、vimeo公式サイトを開いて、埋め込む動画を探しましょう。
自分が投稿した動画を埋め込みたい場合、有料プランに契約していれば動画の視聴可能範囲を詳しく設定できます。
プランの違いや各プランでできることについては、こちらの記事をご参照ください。
Vimeoの使い方を徹底解説!YouTubeとの違いも
埋め込みコードの取得方法は以下の通りです。
まず、動画視聴中にポインターを動かすと右上に出てくる「共有ボタン」(紙飛行機のマーク)をクリックします。

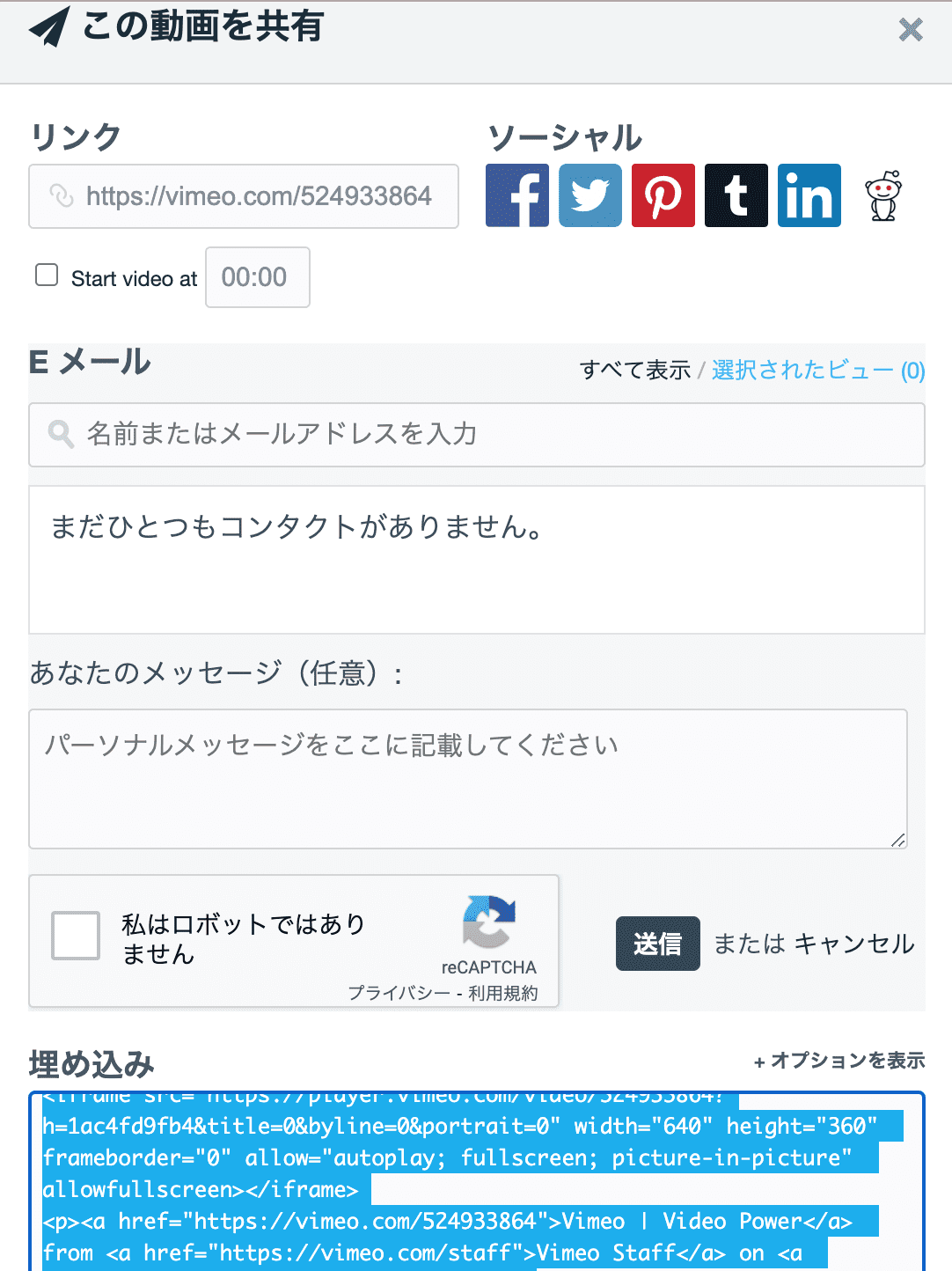
共有ボタンをクリックすると、以下のような画面になります。

SNSやメールで動画を共有するためのメニューが出てきますが、一番下の「埋め込み」の欄にコードが記載されているはずです。
サイトへの埋め込みは、こちらの埋め込みコードを使って行います。
埋め込みコードをカスタマイズ
上記で取得した埋め込みコードをそのまま記事のHTMLにコピー&ペーストしても良いのですが、vimeoでは埋め込み方法をカスタマイズしてから埋め込むことも可能です。
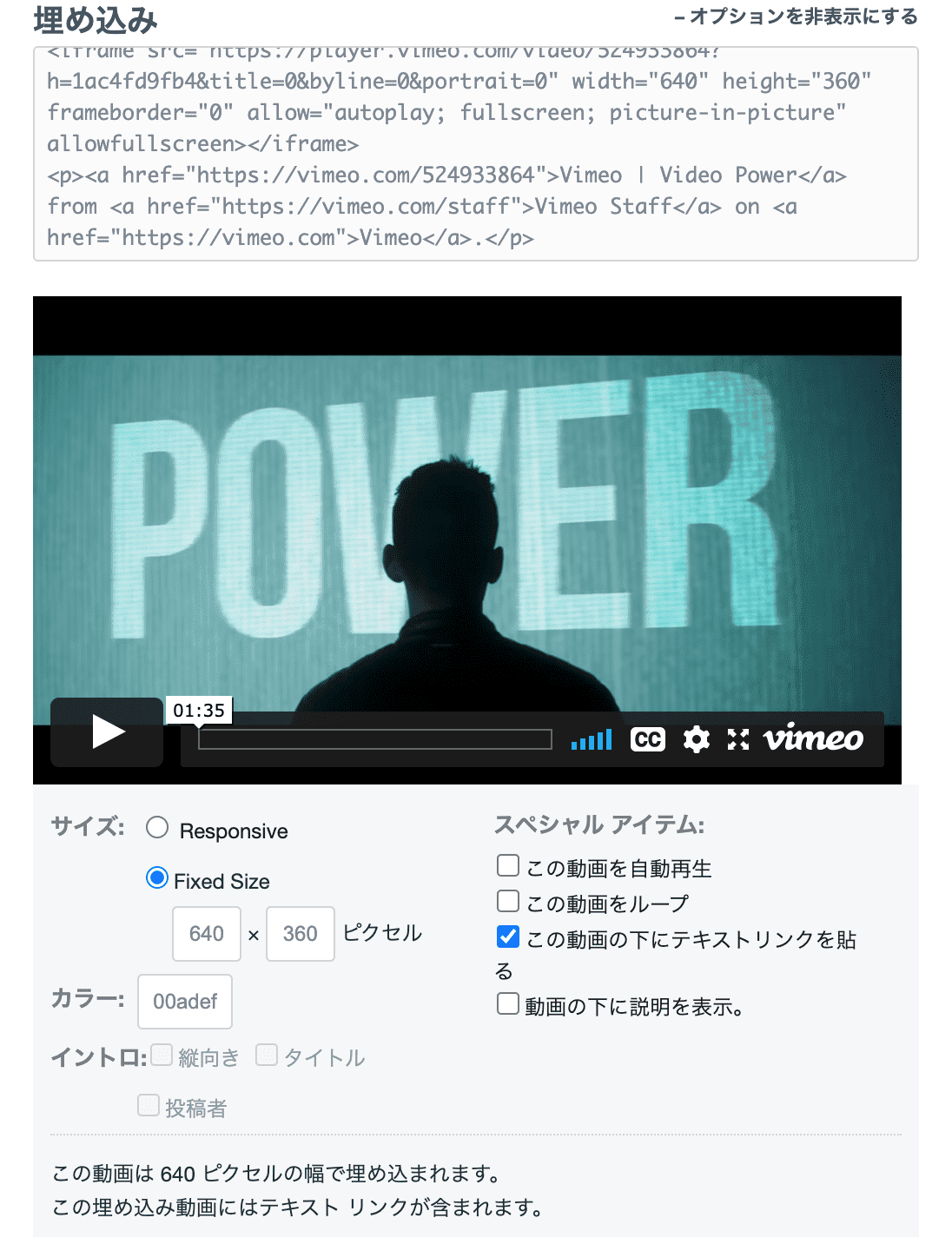
埋め込み方法をカスタマイズしたい場合は、埋め込みコード取得画面にある「オプションを表示」をクリックしましょう。
「オプションを表示」をクリックするとこのようなメニューが現れます。

この画面では、主に以下のような項目をカスタマイズできます。
- 埋め込み時の動画サイズ
- 動画のレスポンシブ設定
- 動画を自動再生またはループ再生させるかどうか
- 埋め込み時のテキストリンクの有無
詳しいカスタマイズ方法については記事の後半でご紹介していますので、興味のある方はご覧ください。
埋め込みコードをサイトに貼り付けて完成
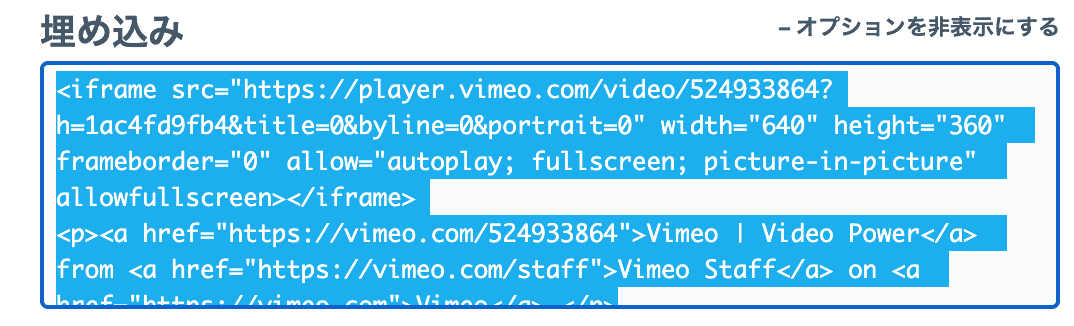
埋め込みコードをカスタマイズできたら、埋め込みコードをコピーして記事(またはサイト)のHTMLにペーストしましょう。

<iframe><i/frame>で囲まれた範囲をコピペすると、記事内で動画を閲覧できるようになります。
<iframe>タグの下の<p></p>で囲まれた範囲までコピペすると、埋め込んだ動画の下にテキストリンクが挿入されます。
テキストリンクが不要な方は、<iframe>タグで囲まれた部分だけを貼り付ければ大丈夫です。
【シーン別】vimeoの埋め込みコードをカスタマイズする方法

基本の埋め込み方法が分かったところで、埋め込みコードをカスタマイズする方法についても解説します。
目的別のカスタマイズ方法をご紹介するので、埋め込み時の参考にしてください。
動画を自動再生/ループ再生させたい場合
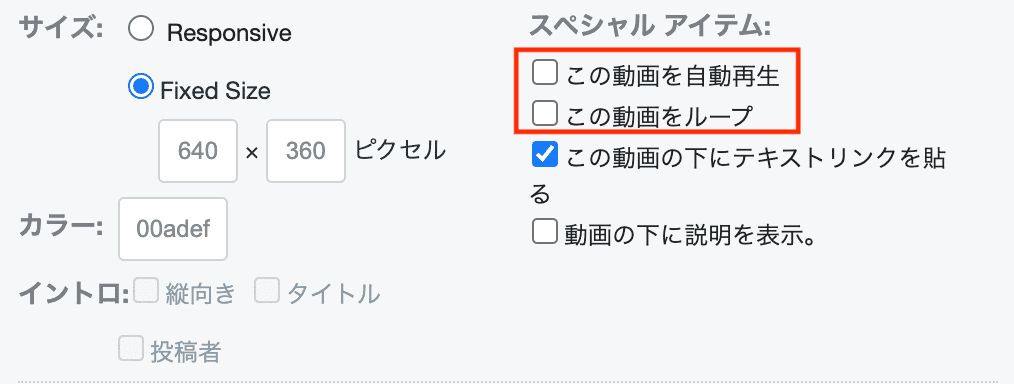
埋め込んだ動画を自動再生させたい場合は、埋め込みオプションの中の「スペシャルアイテム」にある「この動画を自動再生」にチェックを入れます。
ループ再生させたい場合は、同じくオプションメニューの「スペシャルアイテム」にある「この動画をループ」にチェックを入れます。

動画の自動再生は、WEBサイトの背景として動画を埋め込みたい場合などによく使わる方法です。
一方で記事に動画を埋め込む場合、基本的に自動再生は推奨されていません。
記事を開いた際に急に音声が流れてしまうと、公共の場で読んでいたユーザーを困らせてしまう可能性があるので注意しましょう。
プレーヤーのサイズを変えたい場合
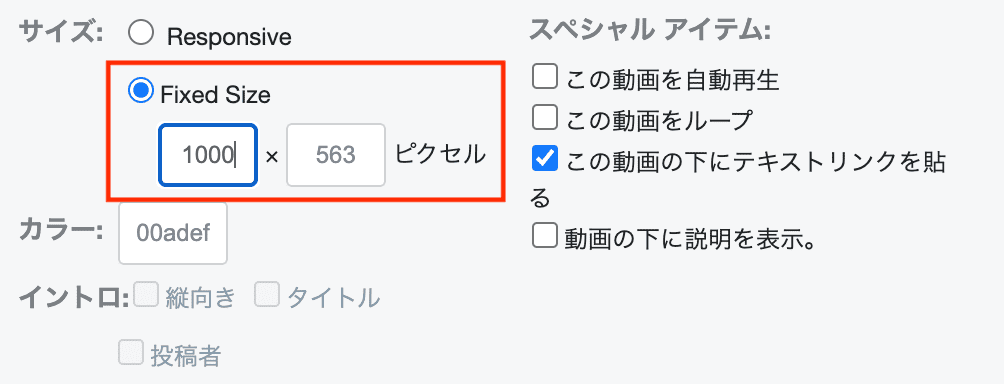
埋め込む動画プレーヤーのサイズを変更したい場合は、オプションメニューにある「Fixed size」からプレーヤーサイズを指定します。

基本は元の動画ファイルと同じ比率を保つのがおすすめです。
例えば動画のサイズが 1920 x 1080 (縦横比率16:9 )の場合、 640 x 360 など同じ比率になるサイズを指定するようにしましょう。
とはいえ通常は横幅の数字に合わせて自動で縦幅が算出されるため、そのままにしておけば動画の比率が変わる心配はありません。
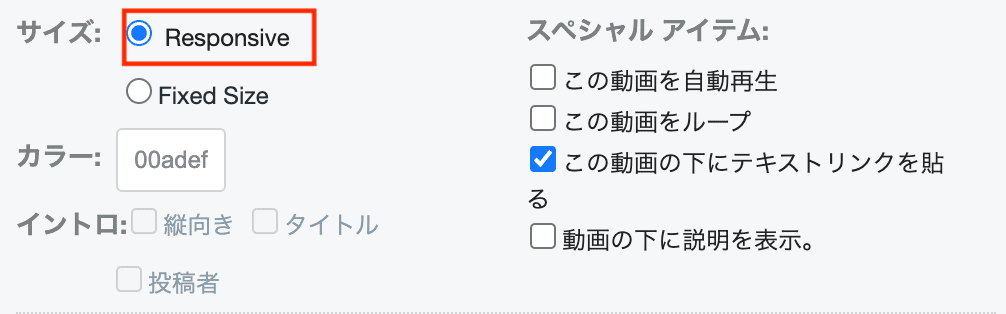
レスポンシブで埋め込みたい場合
動画をレスポンシブで埋め込む方法をご紹介します。
レスポンシブとは、パソコン・タブレット・スマホといった画面サイズがバラバラな端末でサイトを開いた際に、それぞれの端末の画面サイズに合わせて最適な形で動画が再生されるようにすることです。
今時はパソコンよりタブレットやスマホでネットを見る人の方が多いため、動画をレスポンシブ設定にしておくことをおすすめします。
vimeo動画をレスポンシブで埋め込むには、オプションメニューの中の「サイズ」にある「Responsive」にチェックを入れます。

「Responsive」にチェックを入れると動画サイズの指定は無効になるので、そこだけ注意が必要です。
動画を背景として使いたい場合
動画をWEBサイトの背景として使いたい場合は、「パラメーター」という機能を使って埋め込みコードをカスタマイズします。
動画を背景素材として使う場合に使用するパラメーターは、「?background=1」です。
取得した埋め込みコードの<iframe>タグにあるプレーヤーURLの末尾に、下記のように「?background=1」を追記してください。
<iframe src = “動画URL?background=1” width = “500” height = “281” frameborder = “0” Webkitallowfullscreen mozallowfullscreen allowfullscreen></ iframe>
「?background=1」のパラメーターを埋め込みコードに追加すると、埋め込みの際に次のような設定が加わります。
- 再生ボタン・一時停止ボタンを含む、プレーヤーのすべてのボタンがオフになる
- 動画が自動的にループ再生される
- 動画が自動再生される
- 動画がミュートになる(音声が出なくなる)
パラメーター設定はかなり高度な設定なので、詳しく知りたい方はvimeoヘルプセンター「プレーヤーのパラメーターを使用する」をご覧ください。
また、ここでご紹介したパラメーター設定を追加できるのは、 有料アカウント(Plus 以上)が投稿した動画に限られます。
無料アカウントが投稿している動画には使えませんのでご注意ください。
vimeo動画をサイトに埋め込む際の注意点

viemo動画をサイトに埋め込む際の注意点を2つご紹介します。
- 再生範囲が指定されている動画は埋め込めない
- Vimeoロゴやいいねボタンを非表示できるのは有料会員のみ
1つずつ解説していきます。
まず「再生範囲が指定されている動画は埋め込めない」についてですが、vimeoには投稿者側で特定のドメインにしか動画を埋め込めないように設定できる機能があります。
そのため動画によっては埋め込み範囲が限定されており、自由に埋め込めないこともあるので注意が必要です。
次に、vimeoロゴやいいねボタンの非表示設定についてです。
「シェア」「いいね」「後で見る」といったボタンやVimeoのロゴなどを非表示にして埋め込めるのは、有料アカウント(Plus以上)のみの特典となります。
「会社のホームページに動画を埋め込むからロゴを消したい」といった場合は、有料アカウントで動画をアップし、埋め込む必要があると覚えておきましょう。
vimeo動画をサイトに埋め込んで共有しよう

今回はvimeoの動画をWEBサイトや記事に埋め込む方法について解説しました。
vimeoはYouTubeなどを違ってオリジナル作品しかアップロードできないため、クオリティの高い動画作品が集まるサイトです。
埋め込み機能をうまく使うことで、自社サイトのブランディングを強化したり、ユーザーに分かりやすい記事を作成したりできます。
本記事を参考に、ぜひvimeo動画の埋め込みにチャレンジしてみてくださいね。
【おすすめ関連記事】
VimeoとYouTubeどちらを選ぶべき?メリット・デメリットや目的で比較
Vimeoの商用利用を徹底解説!商用利用におすすめの理由も紹介
動画配信プラットフォームをお探しの方には、動画の効果分析やCVR改善までカバーできる「DOOONUT」がおすすめです。
企業の動画配信についてまとめた資料は、以下のバナーから無料でダウンロードできます。
ぜひご自由にご活用ください。